
- Adding scale bar in imagej how to#
- Adding scale bar in imagej update#
- Adding scale bar in imagej series#
In practice, this is unlikely to be an issue nowadays. Trying to apply them to 4D or 5D images may then cause an error, or it may simply produce strange results. Some commands – perhaps originating in the pre-hyperstack era -– were written only for 2D or 3D data. The main reason comes from ImageJ’s evolution over time. Nowadays, hyperstacks are the more flexible derivative of stacks, and can (currently) store up to 5 dimensions without getting them confused.Ī hyperstack can contain 0–5 dimensions, while a stack can only contain 0–3. Then ImageJ supported stacks, which allowed an extra dimension that could either include different time points or z-slices – but not both. Stacks & Hyperstacks #ĢD images have been around since the beginning. The solution is to generate an RGB image that includes the overlay as a final step before saving, by using Image ‣ Overlay ‣ Flatten. The only disadvantage is that, if you save the image immediately, it might not appear in other software. That means you can remove it again, or adjust its appearance. My advice is to always add the scalebar as an overlay.


the pixel values are modified) or if it’s instead added as a (text) ROI as part of the image overlay. One of the most important is the Overlay option, because this determines whether the scalebar is ‘burned in’ to the image (i.e. There are several options that can be used to adjust the appearance of the scalebar. You can create a scalebar using Analyze ‣ Tools ‣ Scale Bar….įig.

This is only really meaningful if the pixel sizes are set correctly within the image properties. It’s generally good practice to include a scalebar in any figures. If the Unit of length should be µm but your keyboard lacks a µ, you can type um instead. Rather, do change the Known distance and Unit of length values according to the physical length indicated by the line. The values can then be transferred to other images acquired with the same settings using Image ‣ Properties… (or a macro).īeware that, if you have drawn a line as described above, the Distance in pixels value is initialized from that line – so don’t change that. Ideally, Analyze ‣ Set Scale… would be used with a calibration slide to establish the pixel sizes reliably. If the pixel size information is missing, but you know what it should be, you can simply enter the required width and height values in the Properties… dialog box. The measurement is converted before being added to the Results table, but the units are not included. 44 The same ROI (here, a 100 x 100 pixel square) can appear to have a different area if it is measured on images that have different pixel sizes.
Adding scale bar in imagej update#
Pixel sizes & measurements #Īs described before, the pixel size influences measurements in ImageJ – but the units don’t appear anywhere in the Results table.įurthermore, once a measurement is added to the Results table it is fixed: it won’t automatically update if the pixel sizes are changed later.įor that reason, you need to be careful to check pixel sizes before making any measurements and make sure it’s clear to you which units have been used.įig. If the pixel size information is available, this is given in calibrated units. The size of the image is given at the top of each image window. The voxel depth (where relevant) is often different. The pixel width and height are usually the same.

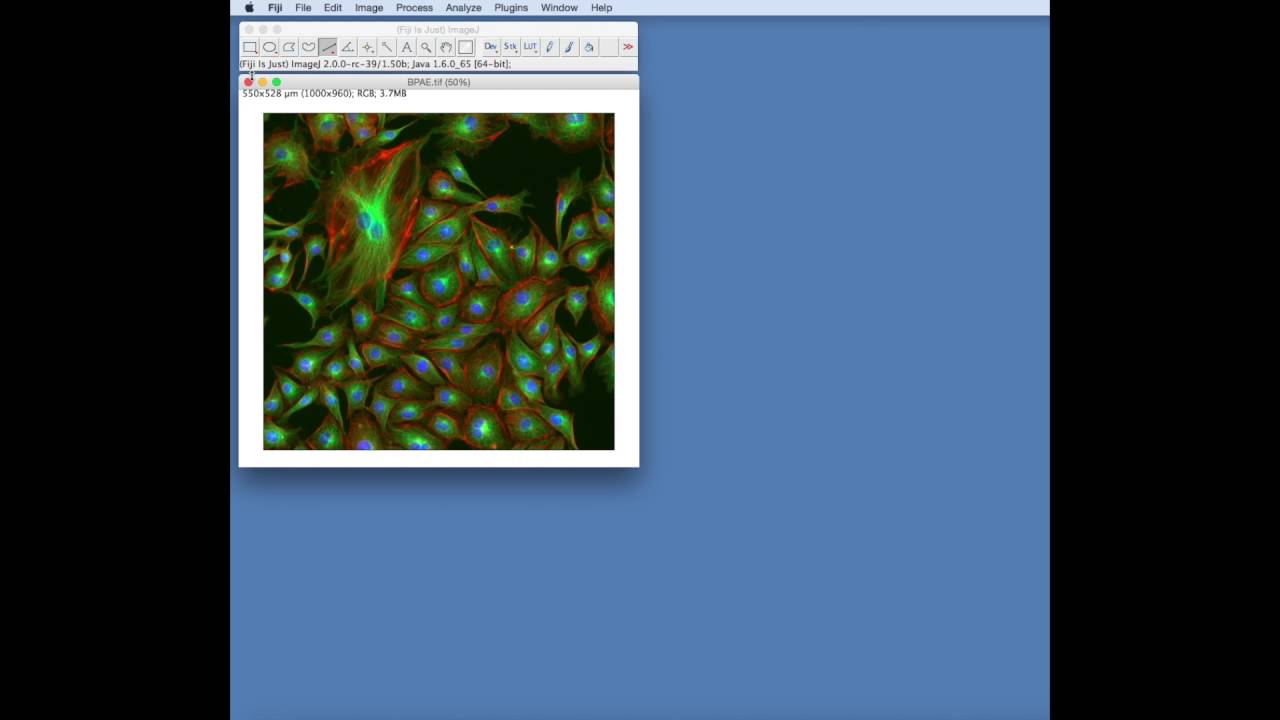
43 Image properties for the Fluorescent Cells sample, which do not include useful pixel size information. Otherwise, the pixel sizes are given in the units displayed nearby in the properties dialog.įig. If the pixel size information is unavailable, the pixel sizes are given as 1 pixel: not terribly informative.
Adding scale bar in imagej series#
42 Image properties for the Confocal Series sample, which include the pixel size. There is also an additional value, Voxel depth, which is only relevant for z-stacks this gives the spacing between z-slices.įig. These are provided separately as values for Pixel width and Pixel height.Ī voxel is the 3D analogue of a pixel a ‘volume pixel’. You can see the pixel size for an image in ImageJ under Image ‣ Properties….
Adding scale bar in imagej how to#
This section will explore pixel sizes and dimensions in ImageJ.Īlong the way, we will see how to generate scale bars and fix images where the pixel size or dimensions are incorrect – at least whenever we know what the correct values are. append ( './././' ) from helpers import * import numpy as np from matplotlib import pyplot as plt Introduction #


 0 kommentar(er)
0 kommentar(er)
